Flüssige Parallax- & Side-Slide-Effekte
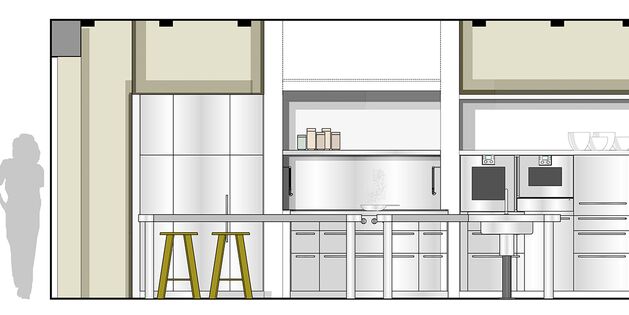
Erzielen Sie mit den Parallax- und Side-Slide-Effekten per Knopfdruck beeindruckende Effekte mit Ihrem Bildmaterial. Die Stärke des Effektes lässt sich einfach und intuitiv über die Bildgröße regeln – die Animation wurde so angelegt, dass möglichst die gesamte Bildfläche für den Benutzer sichtbar wird.
Der gesamte Code ist eine Eigenentwicklung, um die gewohnt hohe Performance von RockSolid Themes zu garantieren. Anders als bei vielen aus Code-Schnippseln zusammengesetzen Themes sind die Effekte so keine Belastung für Ihre Benutzer.

RockSolid Mega Menu
Mit dem RockSolid Mega Menu lassen sich einerseits besonders große Seiten übersichtlich abbilden, andererseits profitieren auch kleine Strukturen von der Möglichkeit Menüpunkte grafisch hervorzuheben.
Die Wartung bleibt dabei so bequem wie Sie es erwarten und neue Seiten werden automatisch zugeordnet – kein mühsames pflegen von zweckentfremdeten Artikeln. Zusätzlich stehen Icons, Hintergründe und Texte zur Verfügung um die Navigation perfekt aufzubereiten.
HTML5-Video und Fullwidth-Hintergründe
Bewegte Bilder faszinieren uns seit Jahrhunderten. Doch ab sofort brauchen die Besucher Ihrer Website kein Daumenkino mehr. Erzählen Sie emotionale Geschichten in Form von Videos oder animierten Hintergründen rund um Ihre Texte.
Binden Sie moderne HTML5-Videos mit wenigen Mausklicks vollflächig ein. Mobile Endgeräte, die den Autoplay von Videos nicht unterstützen erhalten stattdessen wahlweise ein Hintergrundbild angezeigt.


Mobile Off-Canvas-Navigation
Der kleine Bruder unserer Mega-Menu-Erweiterung sorgt dafür, dass selbst die umfangreichste Seitenstruktur immer für alle Ihre Besucher zugänglich bleibt. Egal ob auf dem Tablet oder dem Mobiltelefon, auch Menüpunkte der dritten und vierten Ebene bleiben bequem erreichbar.
Selbstverständlich ist auch die Off-Canvas-Navigation eine Eigenentwicklung, die nach den Qualitätsstandard von RockSolid Themes entwickelt wurde. Das bedeutet schickes Design, hohe Performance und intuitive Benutzbarkeit.